修复 hexo-renderer-kramed 的 To-Do 列表渲染
Last updated on 2021-09-15, Wed, 11:55 PM
kramed 没法渲染 To-Do 列表
Fluid 主题的 文档 中提到,已经整合了 MathJax 支持。
为了避免在涉及到复杂的公式时出现错误,文档作者建议把 hexo-renderer-marked 换成 hexo-renderer-kramed.
然而,这个新的渲染器不能按照 Markdown 语法正确显示 To-Do 列表。
它本来应该是这样的。
- Bug
- Feature
但结果是这样的:
- [x] Bug
- [ ] Feature恼。
被遗忘的的代码胶水
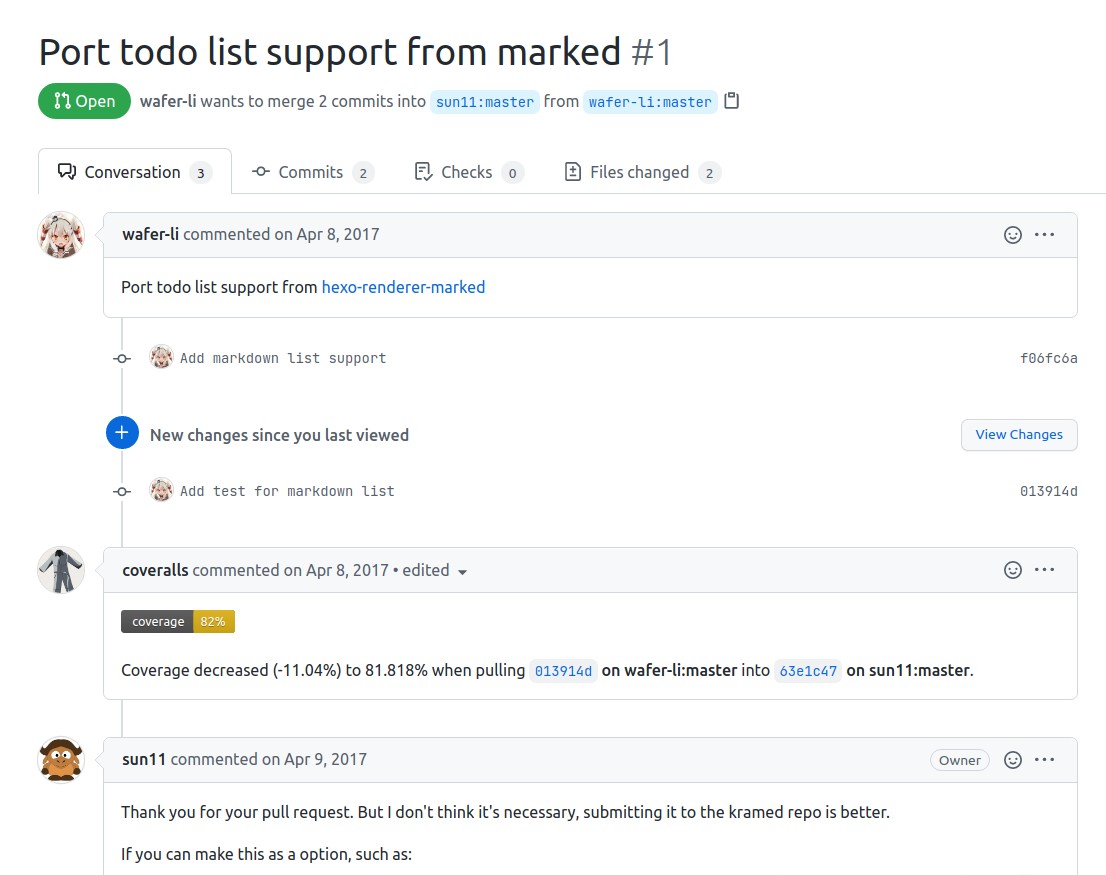
我搜索了这个问题,发现了一个仍然开着的 Pull Request :

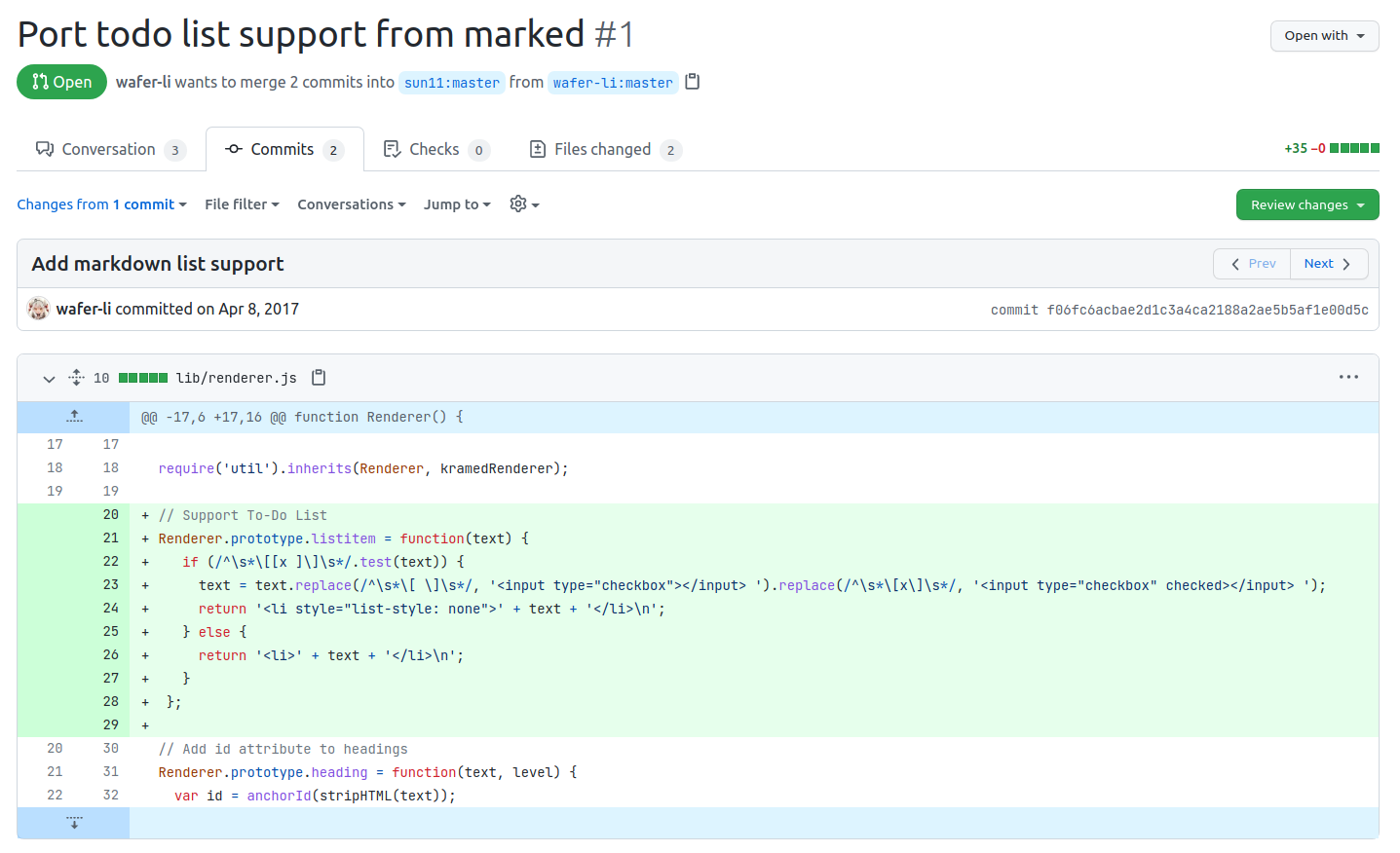
好吧,作者并没有合 PR … 我只好亲自粘接了。看了一眼 commit, 修改的不多。
我要做的就是找到本地目录,并将其粘贴到 lib/renderer.js 中。不难。

代码如下:
// Support To-Do List
Renderer.prototype.listitem = function(text) {
if (/^\s*\[[x ]\]\s*/.test(text)) {
text = text.replace(/^\s*\[ \]\s*/, '<input type="checkbox"></input> ').replace(/^\s*\[x\]\s*/, '<input type="checkbox" checked></input> ');
return '<li style="list-style: none">' + text + '</li>\n';
} else {
return '<li>' + text + '</li>\n';
}
};
只要找到 /node_modules/hexo-renderer-kramed/lib/renderer.js 然后粘贴就行。
最终效果如下:
// /node_modules/hexo-renderer-kramed/lib/renderer.js
require('util').inherits(Renderer, kramedRenderer);
+ // Support To-Do List
+ Renderer.prototype.listitem = function(text) {
+ if (/^\s*\[[x ]\]\s*/.test(text)) {
+ text = text.replace(/^\s*\[ \]\s*/, '<input type="checkbox"></input> ').replace(/^\s*\[x\]\s*/, '<input type="checkbox" checked></input> ');
+ return '<li style="list-style: none">' + text + '</li>\n';
+ } else {
+ return '<li>' + text + '</li>\n';
+ }
+ };
// Add id attribute to headings
Renderer.prototype.heading = function(text, level) {
执行 hexo clean 和 hexo s, 然后打开 http://localhost:4000 预览一下,现在它应该工作了。
- Bug 1
- Bug 2
- Bug 3
- Bug 3.1
- Bug 3.2
- Bug 3.3
修复 hexo-renderer-kramed 的 To-Do 列表渲染
https://blog.h3a.moe/src/d07366-1/