小小调整一下友链页
Last updated on 2021-09-15, Wed, 11:56 PM
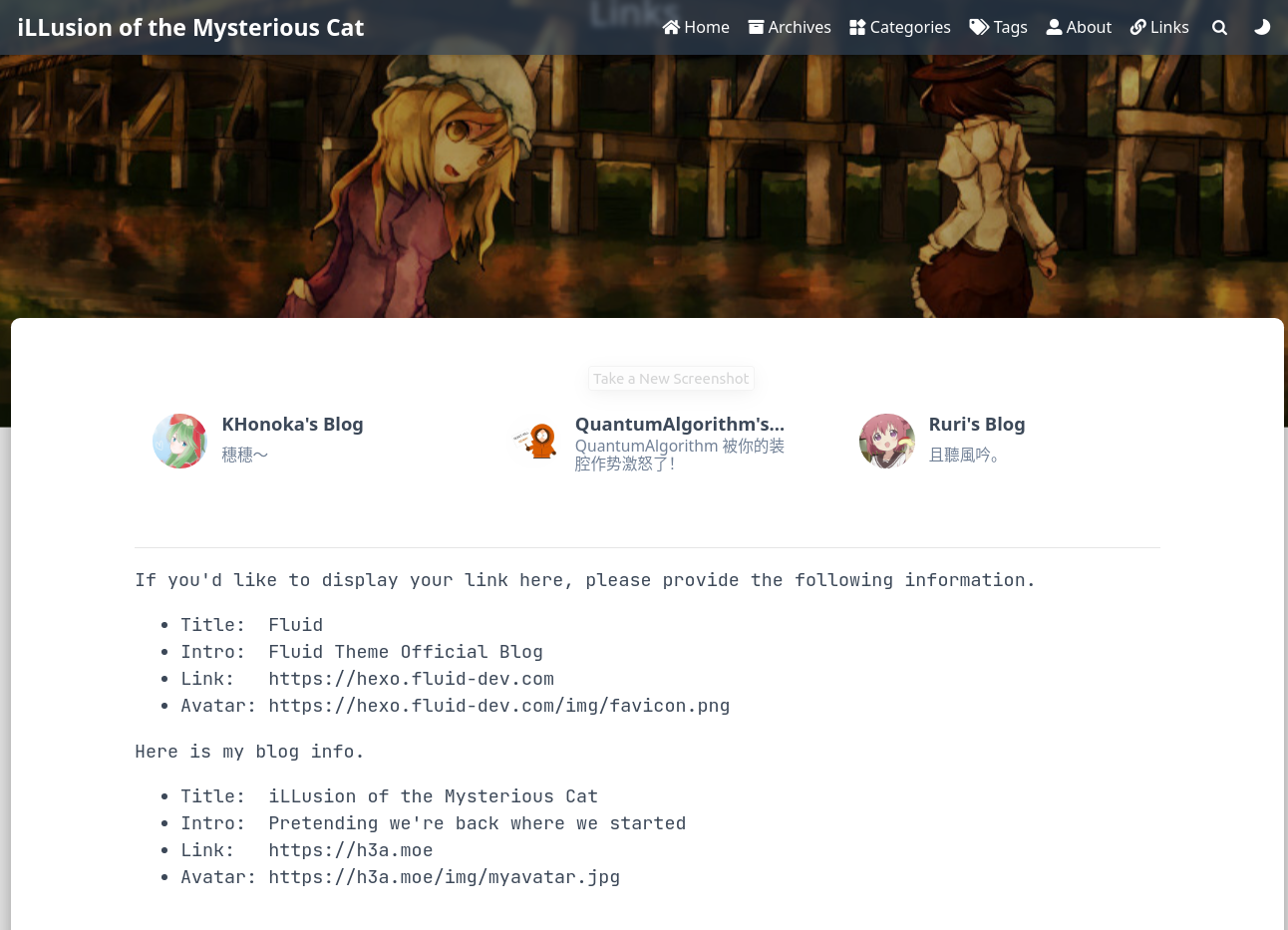
问题:友链页的标题显示不完全
当我最终准备好了博客,就要部署上线时,有一件事困扰着我。
有一个链接的标题始终不能完全显示出来,很糟糕。

魔改
我 F12 了一下
这部分对应的元素长这样:
<div class="card col-lg-4 col-md-6 col-sm-12">显然,作者采用了 Bootstrap Grid System 来划分每个链接的空间。但他的预设太小了。
整个容器在水平方向上被分为12列。
对于大屏幕,每个 card 元素只有 4/12 的宽度
中等大小的有 6/12
而小屏幕是 12/12
在这么紧凑的布局中,许多标题会直接溢出,屏幕上只剩省略号。
所以我很想为卡片腾出更多的空间。
友链页面的缺省设置位于/node_modules/hexo-theme-fluid/layout/links.ejs
我所要做的就是把数字设置得大一点。顺便一提,我在卡片前面补充了几句话。
<!--/node_modules/hexo-theme-fluid/layout/links.ejs-->
...
+ <div>
+ <p align="center" style='font-family:monospace; font-size:90%'>
+ Sorted by the time they were added.
+ </p>
+ </div>
<div class="row links">
<% for(const each of theme.links.items || []) { %>
<% if (!each.title || !each.link) continue %>
- <div class="card col-lg-4 col-md-6 col-sm-12">
+ <div class="card col-lg-6 col-md-12 col-sm-12">
...现在看着就好多了。

小小调整一下友链页
https://blog.h3a.moe/src/d07366-2/